The Responsive Web

Responsive is reactive to the world.
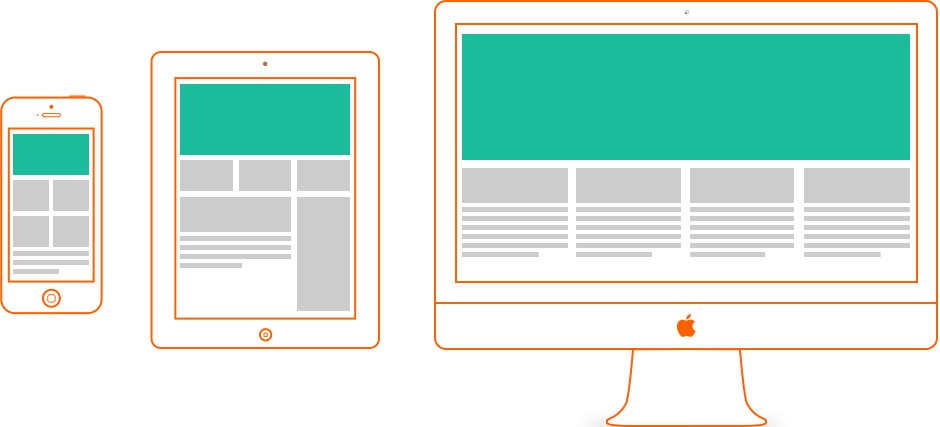
Each and every project we build is beautiful to us. With this in mind we emphasize only using responsive techniques and technologies so that regardless of device resolution or size, the end result is always perfect.
See it in action.
Content and images will scale and adjust their positions at different widths to always provide a great experience, if you're curious to see it in action resize your browser's width.